Icosphere(polyhedron?)の頂点が欲しくて生成するプログラムを探してたところ有りました。
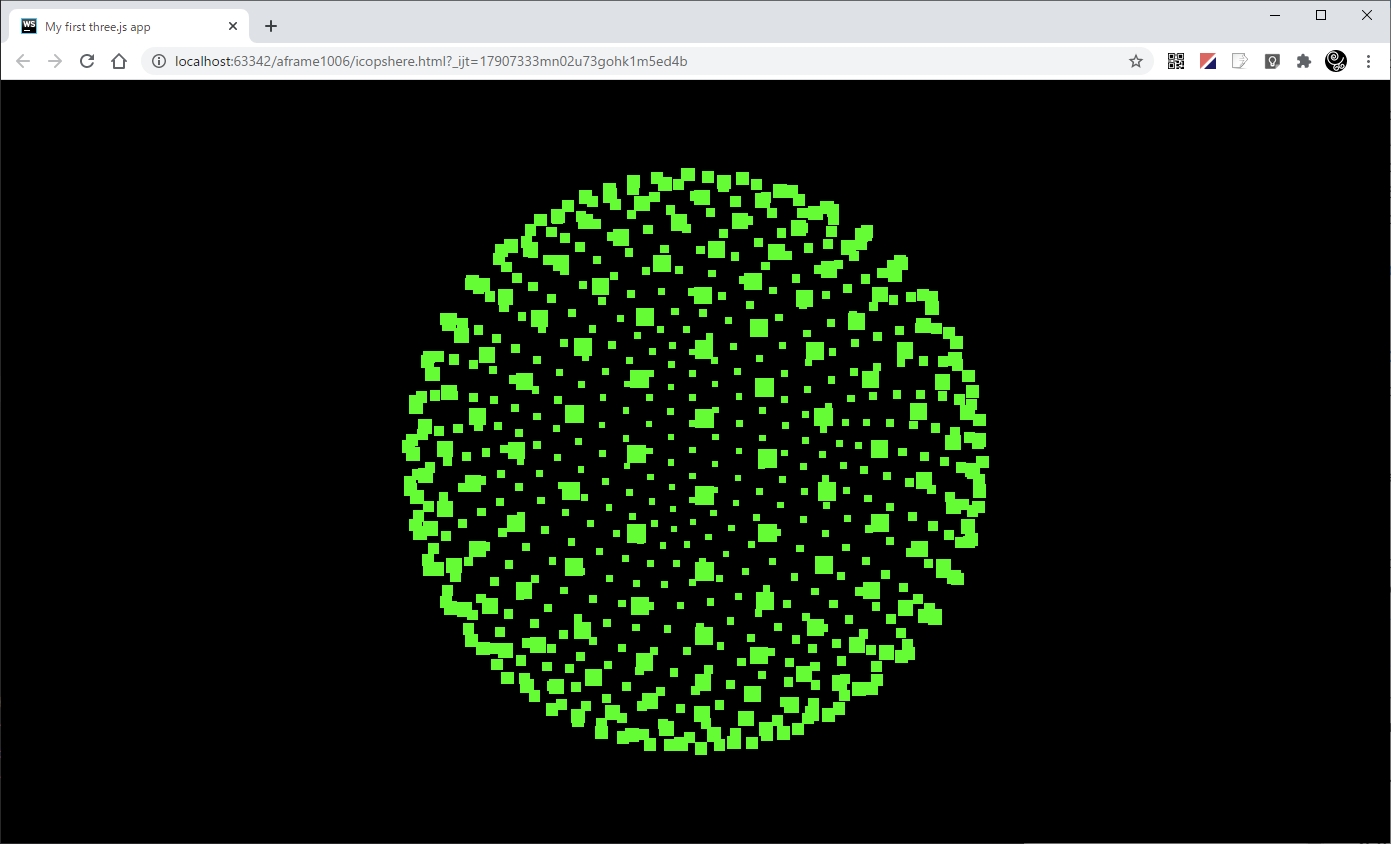
これを丸ごとコピーしてthree.jsで描画してみました。

Three.jsに「IcosahedronBufferGeometry」があってこれでも多面体の生成は可能ですが頂点が共有されておらず、正二十面体なら頂点12のところ60になってしまうので使えませんでした。
まるごとコピーは後ろめたいな…。完成版はnpmパッケージでISCライセンスで公開されているので問題は無いんでしょうけど。
今回のソースはデモから確認してください、JavascriptはHTMLに直書きです。
ところで、オリジナルのコードを記載してるObservableってサービスはなんだろ?Jupyter NotebookのJavascript版かな?