昨日運動会の為、子供は休み、嫁さんも休み。何してたのか聞いたところ「モトマチ」へ行って服を買ってきたとか。「本町」って漢字が頭に思い浮かびましたけど「ホンマチ」やし。
…神戸で服買って、中華街で昼食ですってよ…。
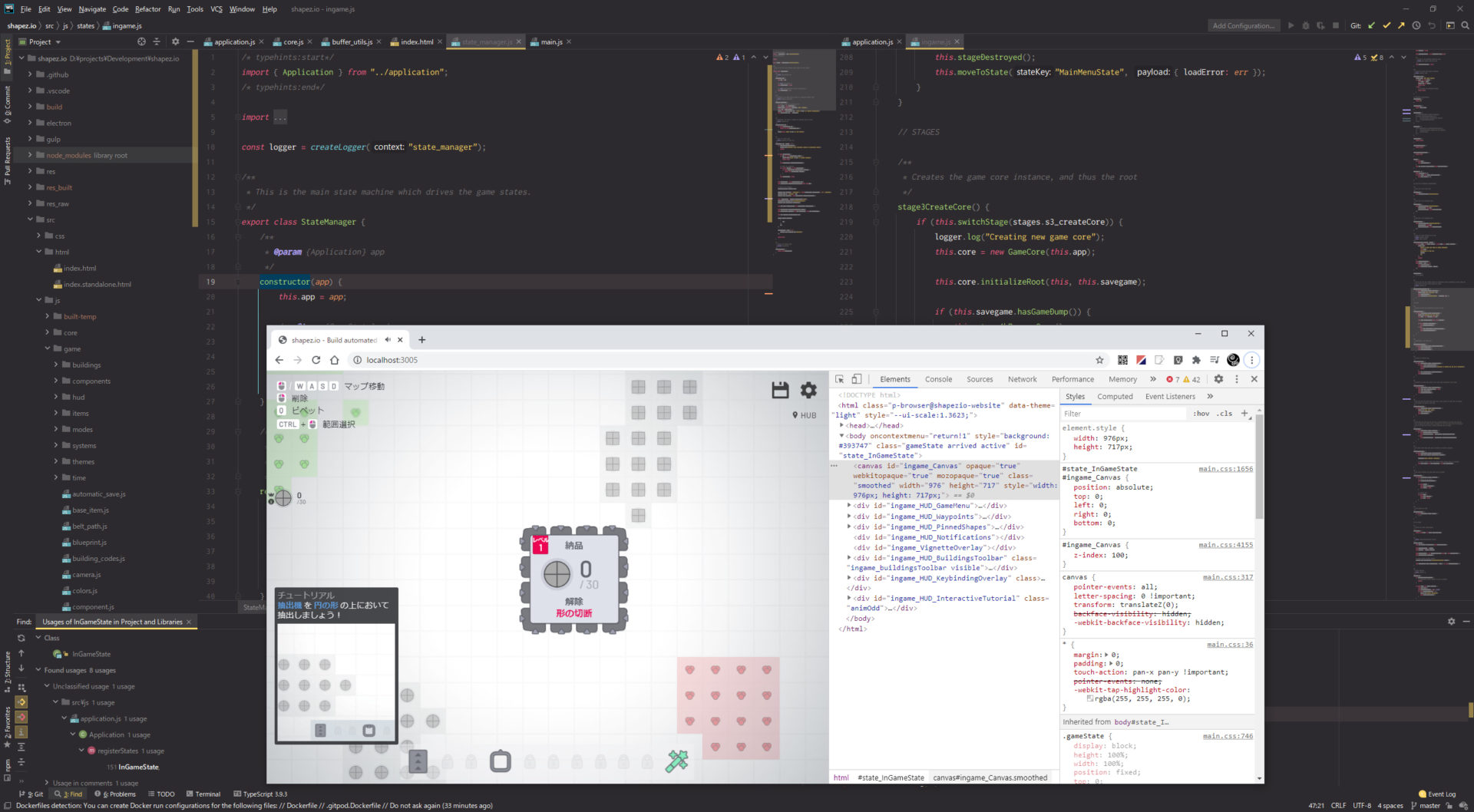
一方僕は何してたかと言うともちろん仕事、でも今日は進められる作業が無かったのでコードリーディングです、週末WebStormを購入した事もあってゲームshapez.ioのソースコードを読んでました。
ビルドに必要なものは、node,Yarn,ffmpg(動画の変換?),Java(スプライトのパッキング?)。

描画部分はどうなってるのかと気になったので、ひとまず描画(canvas要素)の初期化部分を追ってみましたが僕のスキルが(+オツムが)弱い為なかなかたどり着けず。
ブラウザで実行中メインのキャンバスには<canvas id=”ingame_canvas”>とIDがふられているので、「ingame_canvas」をプロジェクト内で検索するとcore.js/GameCore.internalInitCanvas()に当たりました。
GameCoreクラスはいつインスタンス化されてるの?ってのはingame.js/InGameState.stage3CreateCore()にあります。いろいろ準備し終えてからキャンバスの初期化ってところでしょうか?状態を管理しているのはstate_manager.js/StateManagerクラスで、application.js/Applicationクラスでインスタンス化されています。
今日はここまで〜。またそのうちー。